개요
Unity:: UI RectTransform 개념에서 살펴보았다.
이번에는 RectTransform을 활용하여 여러 해상도에 맡게 UI를 구성하는 방법을 알아보고자 한다.
UI 해상도 대응
모바일 게임에서 대응해야할 해상도
참고자료
| 기기 | 해상도 |
| 기본 | 1920x1080 |
| 아이폰 | 2532x1170 |
| 갤럭시탭 | 2560x1600 |
대중적인 해상도를 정리하였다. 더 다양한 해상도를 대응한 예시는 아래 링크를 참고하면 도움이 될 것이다.
해상도 대응 예시 - 디시인사이드:인디게임 개발 갤러리
해상도 대응 완료했다!! - 인디 게임 개발 마이너 갤러리
출시 전에도 세로 최대 아이폰 12 (1:2.1), 가로 최대 패드류(3:4)까지 지원하게 해놨단 말야.당연히 해상도 관련으로 고생할 일은 없지 싶었는데 접었다 폈다 하는 폰이 있을 줄은 몰랐지;1. 접으면
gall.dcinside.com
좌표이해
참고자료
상대좌표 및 Strech 모드


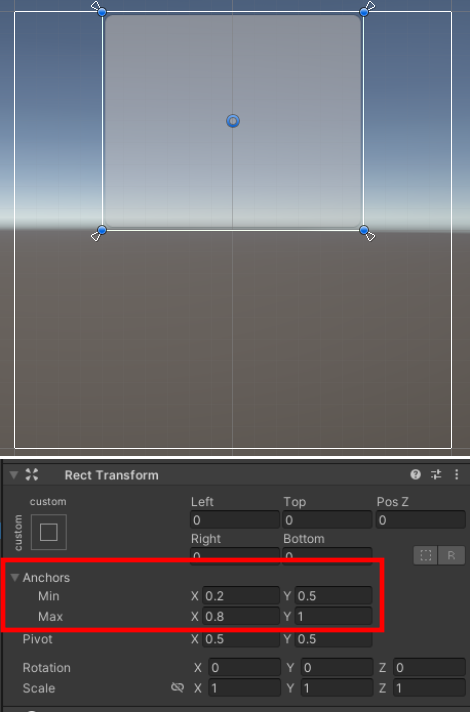
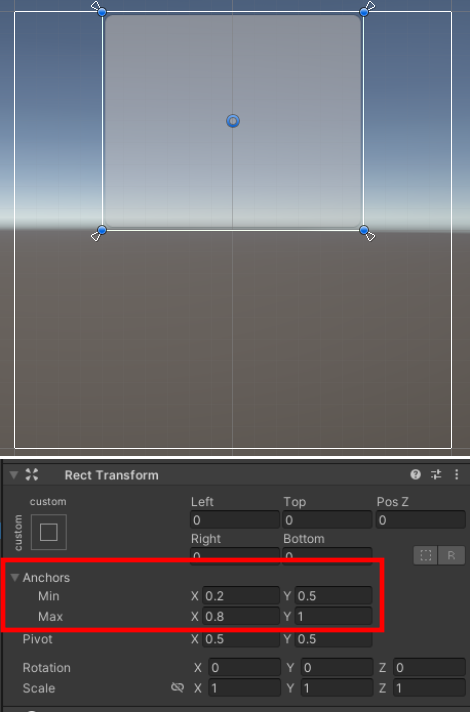
왼쪽 아래를 0,0 / 오른쪽 위를 1,1로 나타내는 상대좌표가 있다.
이때 부모에 대한 비율을 0~100% 범위 내에서 설정할 수 있는데
Strech 모드에서 Anchor의 Min, Max를 조절하면 부모 대비 얼마만큼의 비율을 차지할 것인지 정할 수 있다.
테스트 환경 세팅
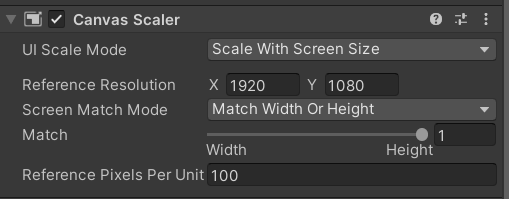
Canvas - Canvas Scaler

위 설정을 통해 화면의 Width에 맞출 것인지 Height에 맞출 것인지 설정할 수 있다.
- UI Scale Mode : Scale With Screen Size
- Reference Resolution : 1920 x 1080
- Screen Match Mode : Match Width Or Height
(Screen match Mode를 Expand / Shirnk를 통해 해상도 대응을 할 수도 있다) - Match : 1
특정사이즈로 고정해서 해상도 맞추기



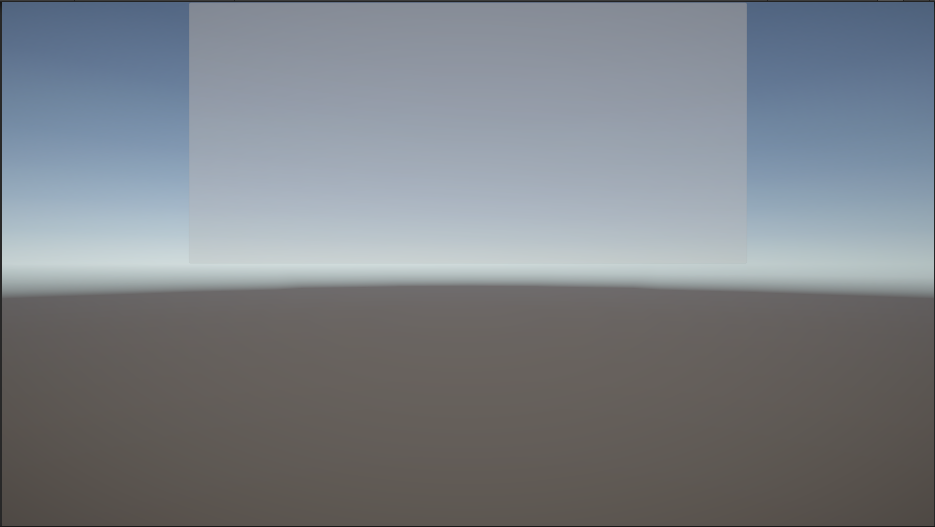
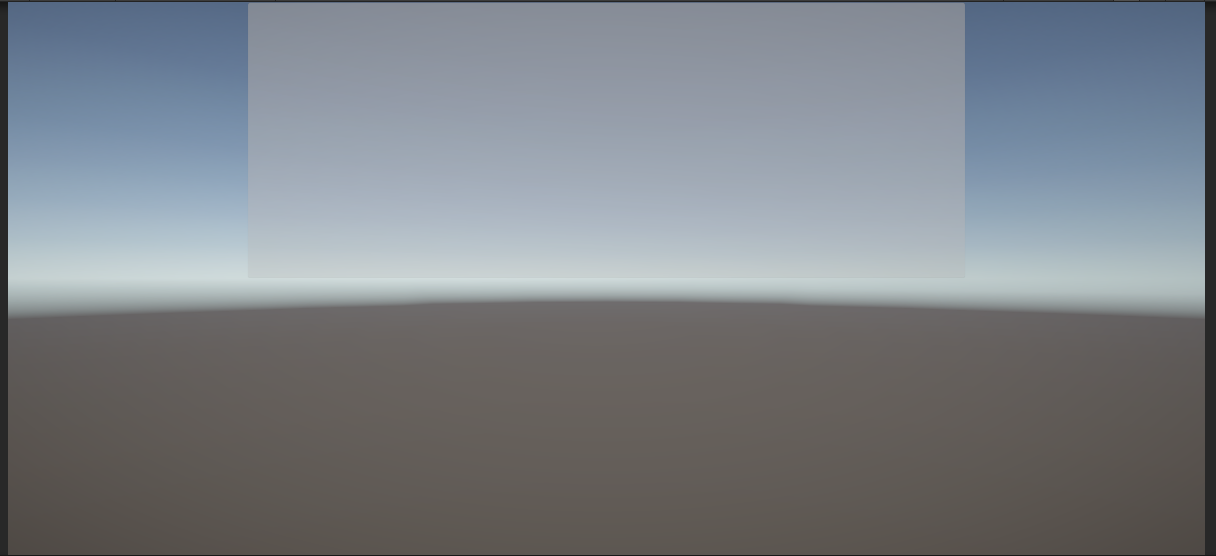
다음과 같이 설정하면 위에서 본 이미지가 화면(1920x1080)에 맞게 넓어지는 것을 볼 수 있다.
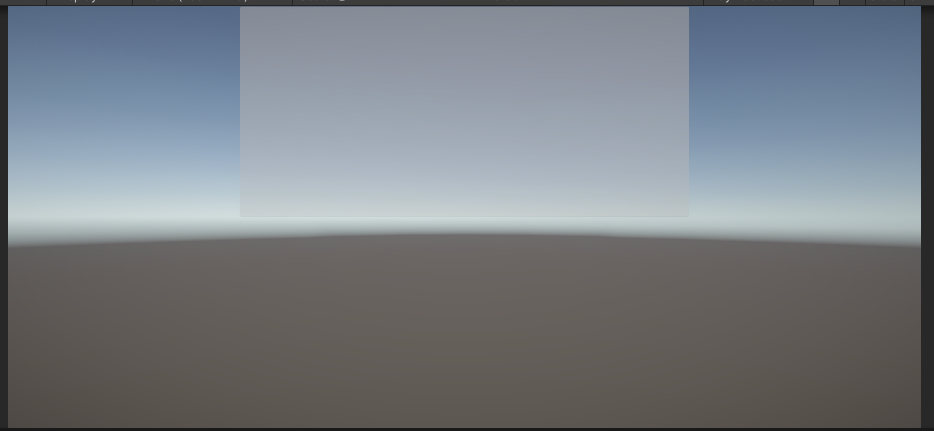
만약 해상도가 바뀐다면 (2532x1170)

위 이미지보다 가로 비율이 넓어서 Panel이 가로로 더 넓어진 것을 볼 수 있다.
1920x1080 사이즈로 고정시키고 싶다면 어떻게 해야할까?
(이 방법은 특정 사이즈에 고정시키는 방법이다)
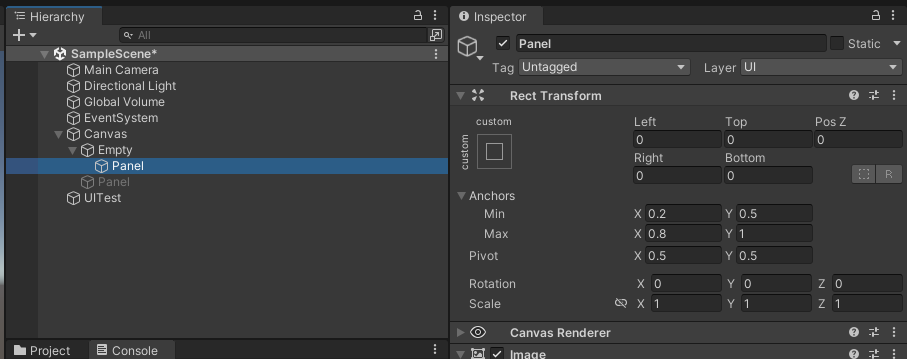
1. Canvas의 하위 오브젝트로 빈 오브젝트 생성
이때 Width와 Height는 고정시키고 싶은 사이즈로 고정시킨다.

2. 빈 오브젝트에 하위 오브젝트를 생성 후 비율을 설정한다.


2532x1170 사이즈에서 1920x1080 사이즈에서 원했던 비율을 유지하는 것을 볼 수 있다.
하지만 이 방법은 1920x1080에만 최적화된 방법이여서 만약 해상도가 기존 것보다 더 작다면 이미지가 잘릴 수 있다.
이를 해결하는 방법은 추후에 더 작성하도록 하겠다..★
생각해볼 것
해상도가 설정한 것보다 낮다면?
해상도가 설정한 것보다 높다면?
내 이미지와 비율이 다르다면?
'개발 > 게임' 카테고리의 다른 글
| Unity:: TDD / Unity Test Framework (업무 회고) (0) | 2023.08.27 |
|---|---|
| Unity:: ScrollRect의 개념 & 동적 정렬 (0) | 2023.08.06 |
| Unity:: Layout Group & Layout Element (0) | 2023.07.23 |
| Unity:: RectTransform 개념 (0) | 2023.07.09 |
| Unity:: 개발일지 230210 캐릭터 움직임 / 마우스 입력 (1) | 2023.02.10 |
